ウェブサイト上に『.htaccess』ファイルを設置しておくと様々なことが可能となります。
例えば次のような事ができます。
- ユーザー認証
- リダイレクト
- アクセス制限
- キャッシュコントロール
- コンテンツ圧縮
レンタルサーバーによっては、.htaccessファイルが使用できなかったり、使用できたとしても上記のような事が一部しかできなかったりするのですが、HostGatorある程度のことは一通り可能となっています。
そんな便利な.htaccessファイルの作成&編集方法を記載したいと思います。
.htaccessファイルの作成方法
.htaccessファイルは、デフォルトではサーバー上に存在しないので手動で作る必要があります。しかし、WordPressを使用している方は、WordPressをインストールすると自動的に.htaccessファイルが作成されるので、それをそのまま使用して頂いても結構です。
.htaccessファイルの作成は、秀丸エディタや、サクラエディタ、Windows標準のメモ帳などで結構です。
作成する際の注意点は、2つ
(1)ファイル名は『.htaccess』とすること。txtなどの拡張子は付けない
(2)ファイル保存は、UTF-8で保存すること
この2点に関して少し補足していきたいと思います。
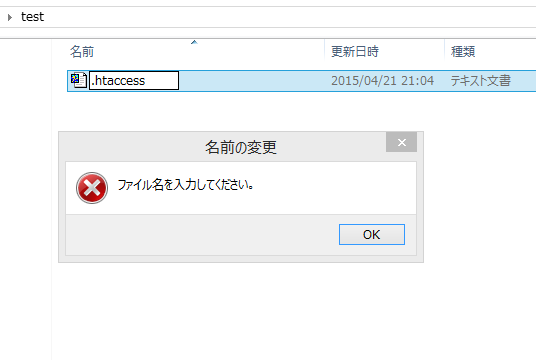
(1)のファイル名『.htaccess』に関してですが、先頭にドット『.』があります。Windowsの場合、普通にファイル名を変更しようとすると、『ファイル名を入力してください。』とエラーメッセージが表示されてしまいます。

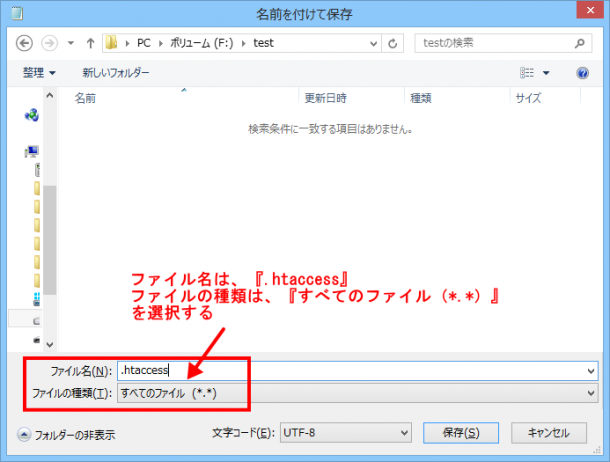
ファイルを作成する際は、必ずエディタの『名前を付けて保存』で保存するようにしてください。このときもファイルの種類を『テキスト文書(*.txt)』ではなく、『すべてのファイル(*.*)』を選択します。
※『すべてのファイル(*.*)』は使用するエディタによって表記が異なります。

これで.htaccessファイルの作成はできます。
ファイルを保存する際に文字コードは『UTF-8』で保存するようにしましょう。UTF-8以外でも動作する場合がありますが、トラブルの原因になるのでUTF-8で保存しておいた方がよいです。
実際のファイル内の記載は、別ページで解説していくようにします。本ページでは、割愛します。
.htaccessファイルのアップロード場所
.htaccessファイルのアップロード場所は、用途、目的によって任意の場所に置くことが可能です。複数のディレクトリに置くことも可能です。
※同じディレクトリに複数置くのは不可
.htaccessファイルを置いたディレクトリおよび、それ以下のディレクトリに対して.htaccessファイルの記述内容が適用されます。
そのドメインの最上位フォルダに.htaccessファイルを格納します。
対象ディレクトリに.htaccessファイルを格納します。但し、設置した以下のディレクトリにも適用されます。上位ディレクトリには適用されません。
.htaccessファイルを対象ディレクトリに別々に格納します。但し、上位フォルダと下位ファオルダに別々に格納した場合、下位フォルダの方は上位フォルダに格納した.htaccessファイルの設定も有効になります。設定が競合する場合は、下位フォルダの設定が優先されます。
